1. Создаем рабочую папку.
2. Открываем в джимпе изображение, которое будет служить фоном для нашей gif-анимации, и сохраняем его в этот самый рабочий каталог под таким именем: _0001.xcf
3. Не закрывая полученное изображение, в джимпе же открываем нашу уже созданную gif-анимацию.
Как сделать gif-анимацию? Способов тысяча; вы можете взглянуть, скажем, вот здесь. Предположим, это будет у вас для начала некий анимированный глобус, который буквально за минуту вы изготовите в Gimp; Фильтры -> Анимация -> Вращающийся шар:


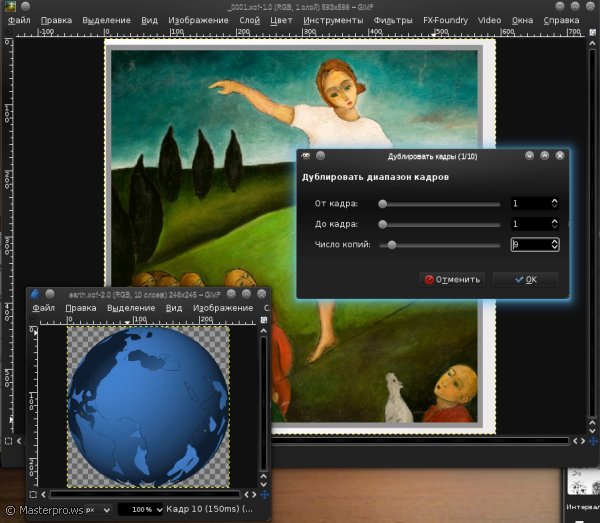
Сделали? ок, не забудьте только выставить Изображение -> Режим -> RGB для нашего анимированного глобуса; вполне вероятно, что изначально там у вас "Индексированное". А вот теперь займемся нашей фоновой картинкой; переходим к GAP: Видео -> Дублировать кадры. Из скольких там слоев состоит ваш анимированный gif-рисунок, из 10? - стало быть, добавляем еще 9 (один у нас уже есть):

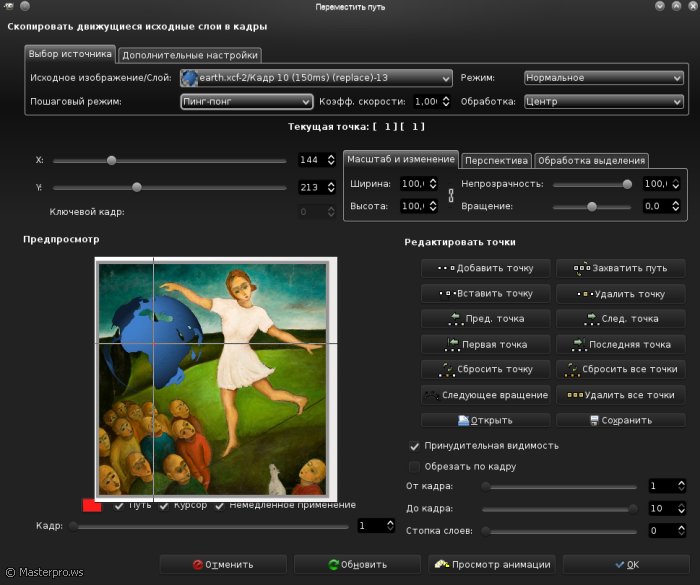
4. Отлично; опять GAP: Видео -> Переместить вдоль пути. Опции: исходное изображение - самое верхнее, Обработка изображения - Центр, пошаговый режим - Пинг-понг. Не забудьте отметить галкой чек-бокс "Немедленное применение"; после этого увидите на фоне вашей картинки глобус, который вы без проблем сможете перетащить мышкой в нужную часть рисунка:

Нажав "Просмотр анимации" и выбрав "Объект на кадры" - любуемся предполагаемым результатом, при необходимости что-либо подправляем и жмем Ок.
5. Но это еще не все, снова GAP: Видео -> Кадры в изображение. В "Базовом названии слоя" редактируем по-умолчанию выставленное frame_[######] (41ms) - попробуйте для глобуса 150ms, скажем, чтобы вращался не слишком уж стремительно... или еще больше. Можно поэкспериментировать, не спешите после первой пробы закрывать джимп.
6. И последнее. В качестве непосредственного результата последней манипуляции получаем безымянное изображение, которое совсем неплохо бы еще оптимизировать: Фильтры -> Анимация -> Оптимизация (для GIF). Конечный результат уже сохраняем с расширением .gif, не забыв отметить галкой чек-бокс "Сохранить как анимацию".
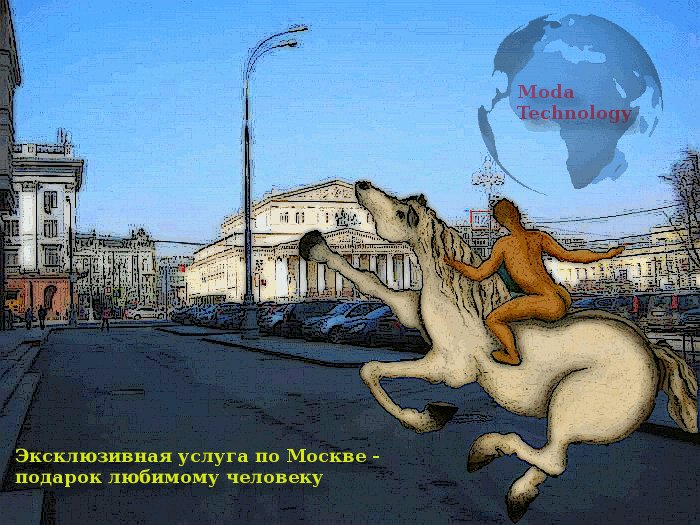
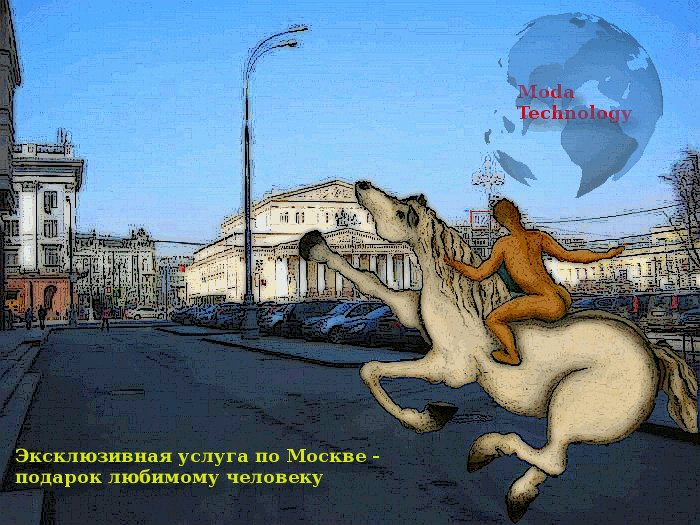
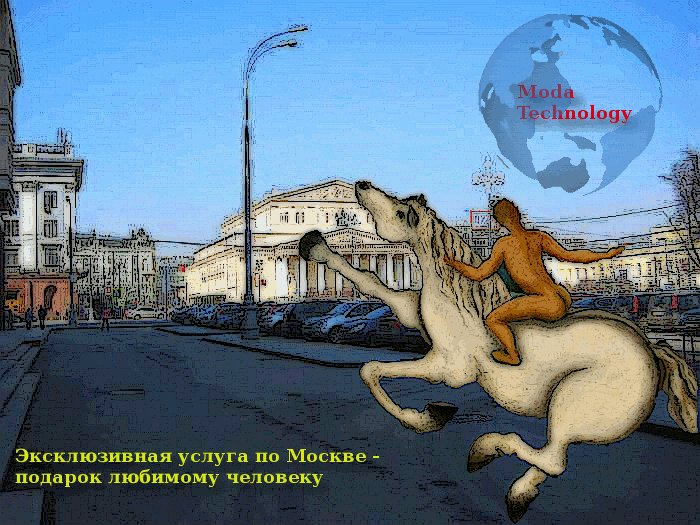
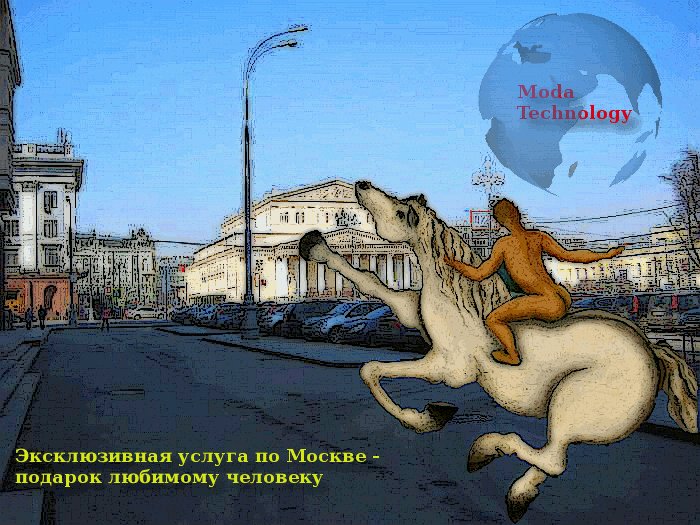
Жмем "Экспорт", открываем полученный файл в графическом редакторе и любуемся:

Ничто не мешает вам, к слову, подредактировать ширину/высоту глобуса или чуть прибавить ему прозрачности (вкладка "Масштаб и изменение"). Здесь уже, как говорится, "сахар кладем по вкусу"... Колдуйте! Вот вам, кстати, неплохой psd для приготовления глобуса; впрочем, это никогда не проблема. Enjoy!


Примечание. В статье использованы рисунки Джанкарло Капони, любезно предоставленные художником для, правда, несколько иного web-проекта... вся надежда лишь на то, что маэстро никогда не увидит этой статьи. )