Сделаем для начала что-нибудь простенькое, ок? Компонент удобен и не вызывает проблем, но первое знакомство с ним не всегда дается легко. Впрочем - довольно предисловий; дорогу осилит идущий.
Устанавливаем компонент - здесь не должно возникнуть вопросов - и открываем FormWizard.

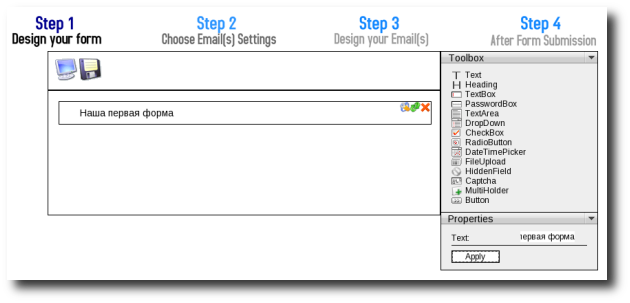
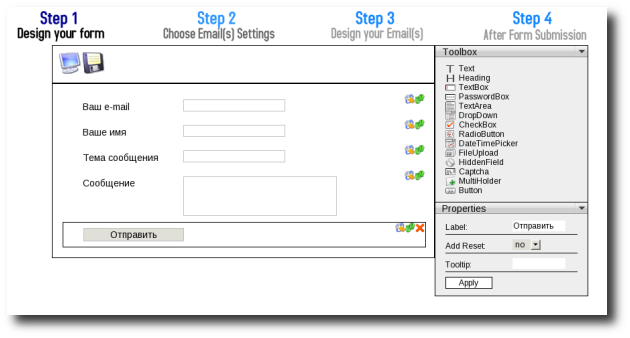
Все очень несложно. Мышкой перетаскиваем из Toolbox элементы, размещая в нужном нам порядке, попутно подписывая и редактируя. Нелишне отметить чек-бокс validation на предмет, скажем, того, чтобы пользователь нашего сайта, пытающийся отправить сообщение, не забыл ввести свой e-mail:

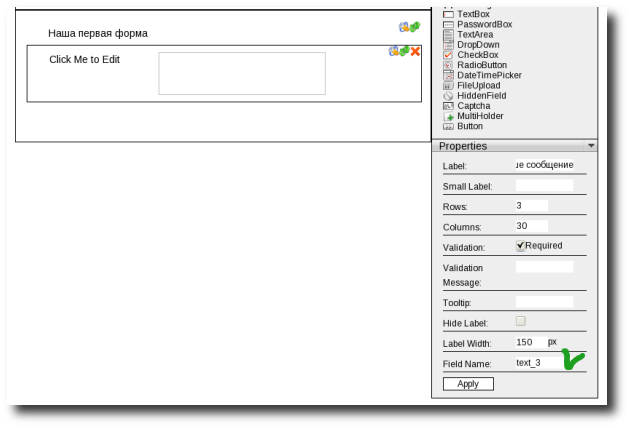
Берем на заметку название поля Field Name; чуть позже объясню - зачем. А пока запомните или запишите - что там написно для каждого использованного нами элемента:

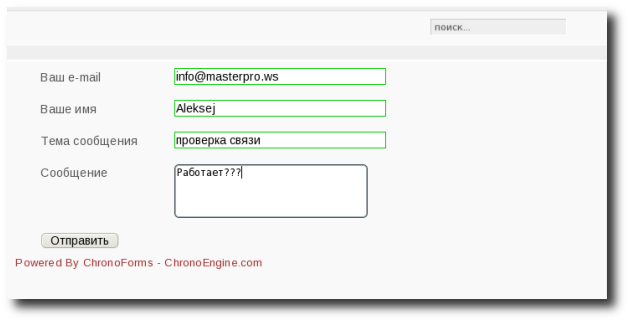
В итоге получаем вот такую, несложную (для начала) формочку.. работы здесь буквально на минуту, даже с непривычки; вам всего-то и нужно, что - перетащить в поле создаваемой нами форму три раза TextBox, один раз - TextArea, и один раз - Button, переименовать все это и получить в итоге:

Очень хорошо, переходим ко второму шагу. Только не нужно записывать полученную конфигурацию, она никуда не денется; просто нажимаем Step 2 и ровно таким же образом (drag-and-drop, берем мышкой и тащим) создаем настройки двух писем; одно из них будет содержать текст отправляемого сообщения и предназначаться нам, а другое - подтвердит получение письма нашему корреспонденту.
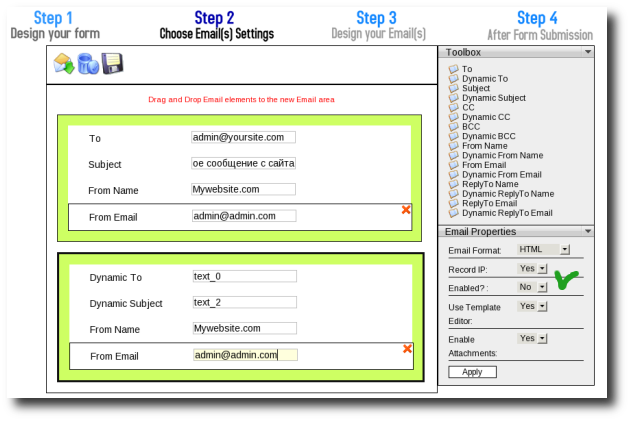
У нас должно получиться что-то вот такое:

Поля "То" и "From email" могут содержать любые адреса почты - сами решите, от имени кого и - на какой почтовый ящик вам удобнее получать почту с сайта; From Name и Subject - также любое значение. Обратите внимание на отмеченный зеленой галкой флажок - здесь непременно установите Enabled (два раза, т.е. - для обоих писем).
А на полях Dynamic To и Dynamic Subject остановимся чуть подробнее.
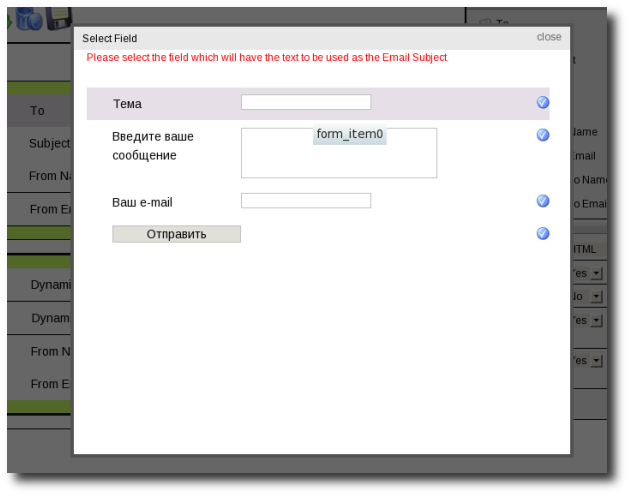
При попытке заполнить каждое из этих полей вы получите приглашение выбрать тот или иной элемент созданной нами формы:

Именно так и заполняются эти поля. Просто и удобно.
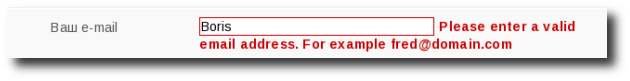
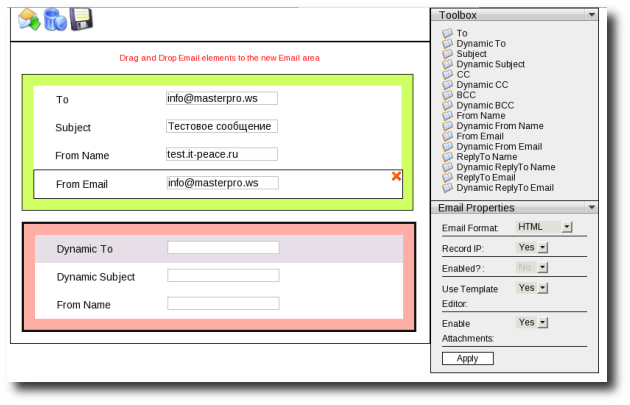
Ну что же, справились с Email Settings? Обратите внимание - компонент предупредит, если вы забудете либо неправильно выберете необходимые элементы:

Так что, думаю, здесь нам все быстро удастся сделать, и мы перейдем к третьему шагу - Design You Email.
Мы видим здесь два письма, которые редактируем примерно следующим образом (возможны варианты):
Привет, Admin!
Посетитель сайта отправил вам следующее сообщение:
{message}
Его имя: {name}
Здравствуйте, {name},
Спасибо за ваше письмо, я постараюсь ответить как можно оперативнее.
Всегда ваш. Admin
Вместо name и message в фигурных скобках пишем тот самый Field Name, который соответсвует нужному в данном случае элементу; и который я рекомендовал вам не забыть, помните? Все остальное содержание писем - как душе угодно, а вот это - главное. Иначе писем с сайта вы не получите, во всяком случае - содержащих какую-либо информацию.
В принципе, это все. Сохраняем нашу, с таким трудом созданную формочку и открываем Forms Management.
И видим здесь тревожную красную надпись:
Your Chronoforms install at site is NOT Validated, No limited features but for a small fee you get link free forms and help us continue the development and support..
Сумеете перевести? ничего страшного - всего лишь предложение оценить труд разработчиков и внести небольшую плату. Как необычно - иметь выбор в подобной ситуации, не правда ли?
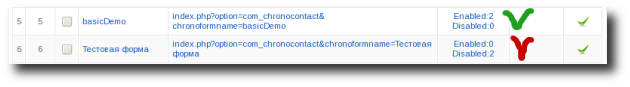
Далее - видим здесь две формы - только что нами сделанную и Демо. С последней, к слову, всегда можно сверить нашу, сегодняшнюю, и все другие, что сделаем в дальнейшем.

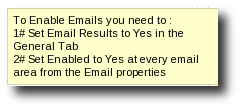
Не забудьте опубликовать форму, если еще этого не сделали, и включить отправку писем. Видите? В созданной нами тестовой форме Disabled (отметил красной галочкой)? Следуем нижеприведенным указаниям и включаем:

Да, на этом и в самом деле можно закончить. Создаем новый пункт меню, указывающий на нашу формочку, заходим на новую страницу сайта и проверяем.

-----
На правах рекламы и короткой строкой. Не хотите ли вы заказать сайт на нашем портале? Или - заказать интернет-магазин Prestashop? Заходите на огонек, всегда вам рады.