- Сообщений: 10
- Спасибо получено: 0
Однажды в тени звезд. Фантастика. (15 март 2025)
Сотрудники загадочного Института Психологии задумали перестроить сознание обитателей планеты, устранив границы «я» и «не-я», пока процессоры Общемирового Компьютерного Радиуса шептались в своих локальных сетях. Но что-то пошло не так — и голоса зазвучали вразнобой.
Custom Fonts for your Rails app
- yotson
-
 Автор темы
Автор темы
- Не в сети
- Новый участник
-

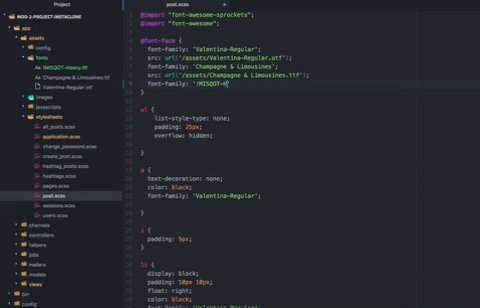
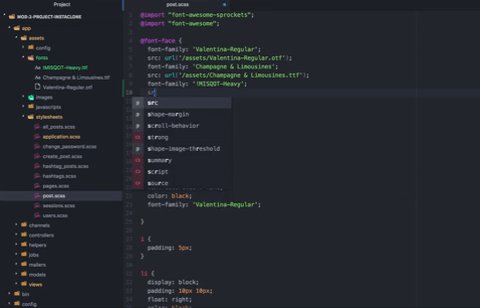
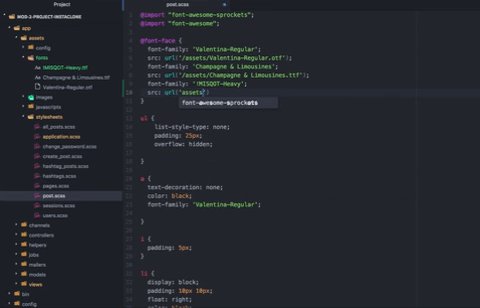
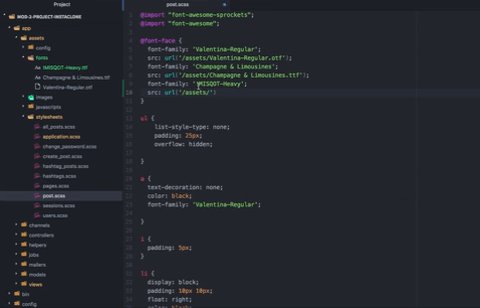
Пытаюсь локально расположить шрифты, которые раньше подтягивались на сайт с google... пытаюсь пока что безуспешно.
Хотя следую совету продвинутой девушки по ссылке:
medium.com/@maloriecasimir/css-custom-fo...ils-app-7163299bb41f
Знать бы, что не так?
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.

- serge
-

- Не в сети
- Модератор
-

- Сообщений: 1010
- Спасибо получено: 150
:blush:
Положите шрифт в папку
и воспользуйтесь хелпером
Т.е.
А я смогу! - А поглядим! - А я упрямый!
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Aleksej
-

- Не в сети
- Модератор
-

yotson пишет: Хотя следую совету продвинутой девушки по ссылке:
Вообще-то можно и так, как рекомендует продвинутая девушка:
, но в этом случае рекомендую сдвоить (вложить одна в другую) две одноименных директории fonts, например:
You have two main options here:
1. Update the path request:
So use /assets/amaze.ttf instead of /fonts/amaze.ttf.
Be aware that in order for the path /assets/fonts/amaze.ttf to work you would need to put the amaze.ttf font in /app/assets/fonts/fonts/ or /vendor/assets/fonts/fonts/. The double fonts directory ensures there is a fonts directory in /public/assets after the assets are compiled. See this answer for more info.
2. Move your fonts directory to your public directory:
Since the requested path doesn't utilize the Asset Pipeline anyway, you can simply move your fonts directory to the /public/ directory and the web server will automatically serve it. So your font(s) should be located at /public/fonts/amaze.ttf, etc.
That should do it!
Источник
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.