CSSWARP. CSS3 text to path generator
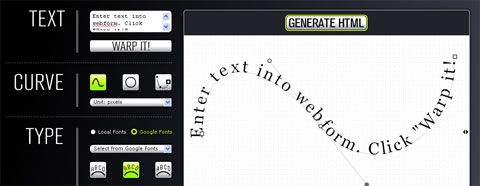
CSS3 позволяет нам трансформировать объект HTML различными способами, а также вращать их. CSSWARP – это бесплатное веб-приложение, которое позволяет вам деформировать текст посредством интерфейса, основанного на технологии drag-n-drop, а затем получить HTML+CSS-код на выходе.
Текст, вариант искажений и сам шрифт могут быть изменены; а шрифты также могут быть выбраны из архива Google Fonts. Сразу, как только деформированный текст будет создан, вы сразу же сможете воспользоваться готовым кодом HTML+CSS.
Также - вам несложно будет добавить или удалить определенные правила для браузеров.
Совместимо со всеми современными браузерами.
Страница проекта
Оригинал статьи