Однажды в тени звезд. Фантастика. (15 март 2025)
Сотрудники загадочного Института Психологии задумали перестроить сознание обитателей планеты, устранив границы «я» и «не-я», пока процессоры Общемирового Компьютерного Радиуса шептались в своих локальных сетях. Но что-то пошло не так — и голоса зазвучали вразнобой.
Передаем данные из js в php. Ajax
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

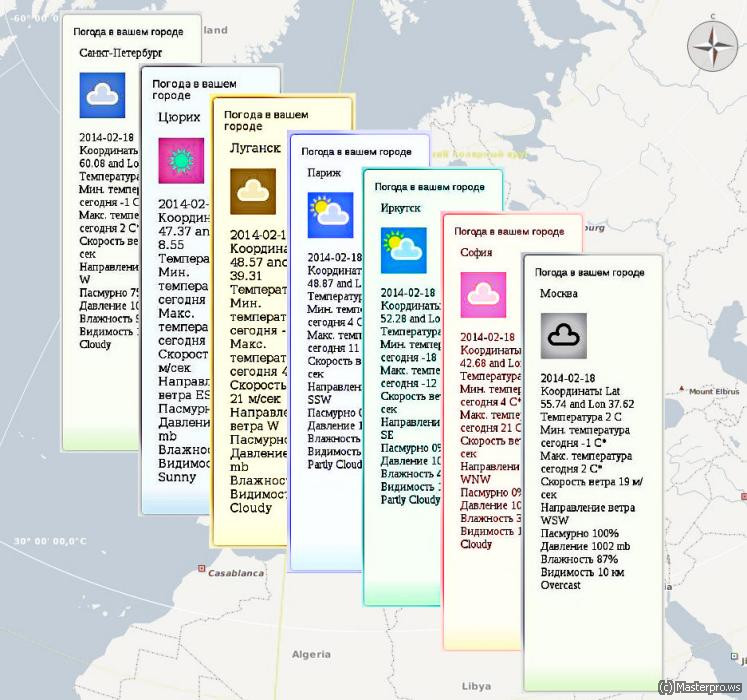
Снова Maxmind, снова погодные информеры, и снова ajax . Собственно, это уже цикл статей, в котором на примере обращения к нескольким различным API сделана попытка рассказать и пояснить наглядными примерами, а также живыми демками - некоторые аспекты работы js- и php- скриптов. Разумеется, ряд этот очень пока неполон; но и предназначены эти рассказы сугубо для начинающих программеров.
В частности, рассказ о погодном информере на ajax-e призван проиллюстрировать возможность передачи значения переменных из js… который, разумеется, выполним сугубо на вашем локальном компьютере... в массив php, что возможно, для абсолютного большинства пользователей, только на web-сервере. За живыми примерами, повторюсь, вам - по приведенной выше ссылке, welcome. Здесь же опубликую лишь еще один скрипт, который вы без проблем можете скопипастить и без помех вволю потренироваться c ним на своем серваке.. как показывает Google, вопросы безопасной передачи данных из js в php как нельзя более актуальны в Сети, и наш форум - далеко здесь не исключение. Это как раз тот момент, когда копипастить можно и нужно... пробуйте. "Как сделать??" - а вот так, как показано ниже.
test.php
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.

- tekumze
-

- Не в сети
- Захожу иногда
-

- Сообщений: 47
- Спасибо получено: 7
скрипт из этого топика не работает.
P.S. виноват, работает. eсли назвать его test.php…
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

tekumze пишет: работает. eсли назвать его test.php…
Да, разумеется.
Либо обозвать как угодно, но изменить, соответственно, и эту строчку:
tekumze пишет: привет. а ajax здесь обязателен, имею в виду в информере?
Нет, не обязательно. Что мешает вам, допустим, первый из опубликованных скриптов изменить таким образом, чтобы он указывал не на web (т.е. не на World Weather Online), а на, предположим, script.php ? Сперва будет открываться одна страничка, затем - другая; все это вкупе может выглядеть примерно так. Пожалуйста, без ajax:
test.php
script.php
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- serge
-

- Не в сети
- Модератор
-

- Сообщений: 1010
- Спасибо получено: 150
А я смогу! - А поглядим! - А я упрямый!
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Aleksej
-
 Автор темы
Автор темы
- Не в сети
- Модератор
-

Включите лог в php-файле; скажем, так:
Далее смотрите log-файл. Увидите переданные данные... ну или - не увидите.
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- serge
-

- Не в сети
- Модератор
-

- Сообщений: 1010
- Спасибо получено: 150
index.html
add.php
А я смогу! - А поглядим! - А я упрямый!
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- serge
-

- Не в сети
- Модератор
-

- Сообщений: 1010
- Спасибо получено: 150
index.html
time.php
Только jquery.js не забудьте, без него не заработает.
А я смогу! - А поглядим! - А я упрямый!
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- evgenij
-

- Не в сети
- Завсегдатай
-

- Сообщений: 237
- Спасибо получено: 38
serge пишет: For example, приведу старый классический пример скрипта, вытаскивающего из вашего браузера разрешение экрана и передающего затем данные на сервак, в php. Если скопируете скрипт на свой web-сервер и откроете затем в браузере - увидите на страничке соответствующие значения.
Лучше определять размер окна:
Источник: www.howtocreate.co.uk/tutorials/javascript/browserwindow
Have a lot of fun!
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- serge
-

- Не в сети
- Модератор
-

- Сообщений: 1010
- Спасибо получено: 150
Берем на вооружение, пригодится.
А я смогу! - А поглядим! - А я упрямый!
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.