Joomla 4. Компонент K2 и форк K2ForJ4 (18 янв 2024)
Если вас, как и меня, достало выслушивать (вычитывать) бесконечные обещания разработчика K2 опубликовать версию компонента K2 под Joomla 4 (без чего невозможно реализовать апгрейд from Joomla 3 to Joomla 4) - воспользуйтесь форком K2ForJ4. Который в данный момент установлен и без каких-либо проблем работает на этом веб-сайте.
ITCOD WEB DESKTOP
- itcod
-
 Автор темы
Автор темы
- Не в сети
- Давно я тут
-

Серж добрый день!serge пишет: Господа, очень рекомендую к просмотру Snowden от Оливера Стоуна, в прошлом году вышла киношка. Сразу после просмотра (или даже во время оного) вас перестанут беспокоить такие мелочи как запоминание паролей браузером, и еще много чего еще. :laugh:
По сути плевать, что бигбрат читает. Мы законопослушные леминги.
Я думаю о том, что ослабление безопасности данных в браузере, позволяет читать данные не только ему.
И это не очень здорово...
"10000 попугаев не могут ошибаться!"
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.

- itcod
-
 Автор темы
Автор темы
- Не в сети
- Давно я тут
-

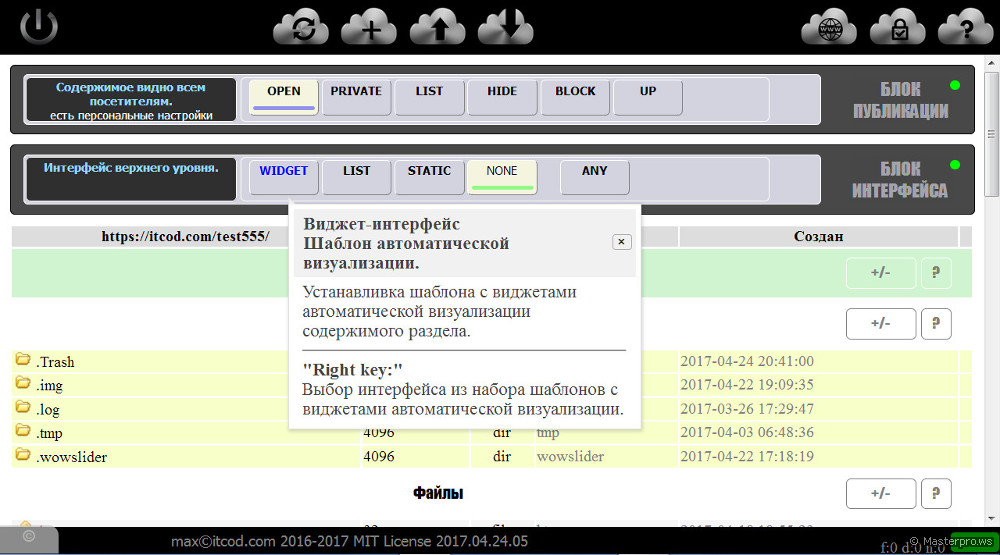
Блок публикации - позволяет сразу видеть статус доступа интернет-гостей к текущему разделу и устанавливать требуемый из шести возможных. Тонкие настройки доступа гостей к отдельным файлам по прежнему вручную в файле .htopen
Блок интерфейса - позволяет в пару кликов выбирать и устанавливать интерфейс для публикации раздела в интернет. Почти все демки и прототипы интерфейсов разработанные в 2016г были преобразованы в готовые импортируемые шаблоны. Сейчас доступно 90 шаблонов разделённых на 4 группы. Виджет-интерфейс, LIST, Статический, Any. На данный момент более 80-ти это виджет-шаблоны, разделённые на 4-ре группы Галереи-Магазины/Листинг/Презентации/инфоКиоск.
Каждый виджет-интерфейс состои из 3-х файлов:
.htindex.add - персональное расширение для глобального (в основном js-код корректировки глобального шаблона)
.index.html - блок содержания (html-обёртка)
.js - настройка виджетов (редактируя вручную параметры хэша вы можете создавать свои интерфейсы визуализации)
ps: Разработка функций импорта шаблонов сформировала в десктопе готовый набор функций группового скачивания, загрузки и удаления файлов, доступные для любых приложений.
"10000 попугаев не могут ошибаться!"
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- itcod
-
 Автор темы
Автор темы
- Не в сети
- Давно я тут
-

Это выглядит так:
1. Создаём папку (+) и заходим в неё (клик по имени папки)
2. Жмём в блоке публикации кнопку "OPEN" - сожержимое доступно всем для просмотра
3. Жмём правую кнопку мышки на кнопке "WIDGET" и выбираем нужный нам интерфейс для этого раздела и всех рекурсивно вглубь
4. Вверху кликаем пиктограмму "облачко со стрелкой вверх" и загружаем в папку картинки (jpg gif png) - это обложки для будущих разделов или товаров.
УЖЕ СОДЕРЖИМОЕ РАЗДЕЛА БУДЕТ ОТОБРАЖАТЬСЯ С УКАЗАННЫМ ИНТЕРФЕЙСОМ
5. Отредактировать по необходимости содержимое файлов-шаблона .index.html и .htindex.add .js кликая по их имени
Далее вы можете в редакторе объектов описать каждую картинку - жамкая мышкой по имени картинки. Поставить цену, написать описание, добавить табличные ключи свойств. При желании можно включить галлереи для каждого товара. Просто создайте папку с именем картинки без расширения и с точкой в начале (картинка: image.jpg - > галлерея: .image) и загрузите в неё картинки которые будут отображаться в описании в виде галлереи.
ps: Конечно если вы в шаге 3 установите статичный html шаблон, то шаг 4 и далее могут будут иными. Например кликать по имени index.html и редактировать его.
"10000 попугаев не могут ошибаться!"
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- itcod
-
 Автор темы
Автор темы
- Не в сети
- Давно я тут
-

itcod пишет:
Да! Конечно все обработки на стороне клиента. Ведь webdav это стандартизованая в rfc надстройка над web.evgenij пишет: [skip]
Или он у вас весь на ajax-e?
И конечно весь интерфейс на ajax.
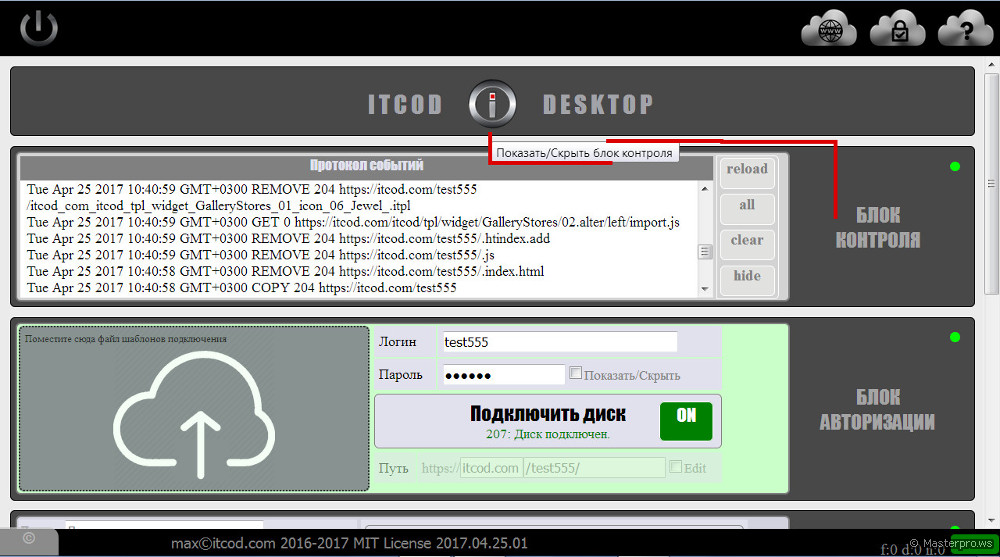
В копилку к имеющимся инструментам добавлен ещё один встроенный инструмент разработчика. Это панель управляемого протоколирования ajax-запросов к внешним ресурсам. Отображает протокол команд переданных на внешние ресурсы и коды ответа .
Панель спрятана под значёк (i) в окне авторизации и регистрации дисков (клик по значку показать/скрыть панель).
"10000 попугаев не могут ошибаться!"
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Aleksej
-

- Не в сети
- Модератор
-

1. Захожу: жму "Вход и регистрация", получаю сообщения:
"Старт рабочего стола
Подключить диск: проверка связи
Подключить диск: заполните поля и жмите сюда."
Все ок, попадаю в ДОМАШНЮЮ ПАПКУ:
"Вы в корне своего домашнего раздела.
Создавайте папки для своих целей,
и наполняйте содержанием."
Далее:
"Стандартный магазин найден.
Папка: "store" существует."
2. Жму "Зайти для редактирования магазина".
Вижу, что:
"Применяемая карточка описания свойств для этого раздела магазина /.atrib "
3. Жму: Перейти в папку для редактирования.
4. Мгновенно получаю popup:
"Подтвердите действие на itcod.com:
401: Ошибка логина или пароля к itcod.com"
Жамкаю на кнопку выключения слева вверху, выхожу:
Повторяю описанную последовательность шагов - все то же самое. Снова повторяю - снова все ровно то же самое. Any ideas?
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- itcod
-
 Автор темы
Автор темы
- Не в сети
- Давно я тут
-

Леш спасибо!Aleksej пишет: Так, Юрыч, давай разбираться, вижу проблемку...
[skip]
Повторяю описанную последовательность шагов - все то же самое. Снова повторяю - снова все ровно то же самое. Any ideas?
Поправил подсказку - чтоб не посылала в корень который закрыт от всех.
И создал подсказку вопящую, что пустой магазин - это вовсе "не магазин"
PS:
Интегрировал приложение iHTML. WYSIWYG редактор html. Основным двигателем для него выбрал tinymce.
Связал редактор с открытием файлов с расширениями .html и .htm. Редактор имеет два режима запуска блочный и fullpage.
Редактор сам определяет содержит ли открываемый файл полную структуру html или это просто блок html-кода.
Применять скины не стал, так как часть кнопочек из плагинов становится пустой. В будущем планирую сделаю расширение функции выбора картинки - прямо из списка картинок на вэбдав-диске.
Теперь в десктоп интегрировано два лучших, по моему мнению, редактора:
1. для текста и кодов - ACE
2. для html - TINYMCE
Ну и конечно html по менюшке можно открыть и в ACE как текстовый.
PSS: разыскиваю JS WYSIWYG SVG редактор для интеграции в десктоп. Буду благодарен если подскажете, что нибудь рабочее.
"10000 попугаев не могут ошибаться!"
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- evgenij
-

- Не в сети
- Завсегдатай
-

- Сообщений: 220
- Спасибо получено: 30
itcod пишет: PSS: разыскиваю JS WYSIWYG SVG редактор для интеграции в десктоп.
Так а разве гугловский не подходит?
code.google.com/archive/p/svg-edit/
Have a lot of fun!
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- itcod
-
 Автор темы
Автор темы
- Не в сети
- Давно я тут
-

evgenij пишет:
Так а разве гугловский не подходит?itcod пишет: PSS: разыскиваю JS WYSIWYG SVG редактор для интеграции в десктоп.
code.google.com/archive/p/svg-edit/
Евгений спасибо! ослеп наверное когда искал
Пока я занимаюсь ремонтом дома, то кодить стал меньше... Все силы отнимает стройка... Лето
Зато пока махаеш лопатой, есть время осмыслить сделанное за зиму и вечерком выразить их на бумаге
Представляю презентацию проекта ITCOD.
В ней я попытался собрать все самые главные идеи и их реализацию.
itcod.com/itcod/manual/desktop/info.2017/
Буду рад конструктивной критике. И ещё больше вопросам, которые я мог упустить в слайдах
"10000 попугаев не могут ошибаться!"
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- Aleksej
-

- Не в сети
- Модератор
-

Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.
- itcod
-
 Автор темы
Автор темы
- Не в сети
- Давно я тут
-

Aleksej пишет: [SKIP]Отсюда вопрос... не слишком ли широкие возможности открывает с самого начала ITCOD 2017? не отпугнет ли начинающего разработчика именно это?
Как js-программист, я смотрю на web-desktop как на инструмент, для разработки и запуска приложений. Так как именно для этого я его и создавал. В принципе я и на сети и на винду, и на линукс, так же смотрю. С колокольни админа и frontend разработчика. И если инструмент можно самостоятельно улучшать и развивать - это imho приятный бонус. Чего тут вообще можно пугаться. Люди обычно стараются делать то, что им интересно. ITCOD позволяет делать сложные и большие приложения на одном JS. Но важнее другое! Он не ограничивает разработчика рамками какой-то узкой специализации, ни ваш творческий потенциал, ни ваш выбор интересов. Пиши, что нужно или, что нравится. Хочеш пиши CRM, хочеш пиши месенджер, или игруху, или оболочку, или придумай своё....
В Айболите66 мне больше нравится эпизод "Нормальные герои всегда идут в обходAleksej пишет: Невольно вспоминается мой любимый "Айболит-66", вот уж точно великолепное детское кино на все времена... "Погубят тебя слишком широкие возможности", как говорил Айболит, не? - впечатление от просмотра презентации, в основном.
Это я к тому, что когда прямой дороги к цели ещё нет, то любой путь - это "обход"
Значит itcod как инструмент - для тех кто любит кодитьAleksej пишет: Это ведь только тебе кажется, что все просто, "любой школьник может написать программу", хм. Школьники ща с малолетства в бизнес-стартапы когти рвут, проги кодить их особо не греет.
И как web-оболочка приложений - для всех остальных.
Не вижу ничего особенного. И сейчас мы так же живём.
Для разработчика java script - это необходимый элемент разрабатываемого сайта.
А для владельца этот сайт - это инструмент продаж.
[/quote]Aleksej пишет: Можешь подробнее описать, как визуализировать воронку продаж, скажем, посредством той или иной популярной либы,
или какие методы в ITCOD оптимальны для обработки тех или иных пользовательских форм, например? Попробовал вкратце изложить методы работы для amoCRM, возможно, кому-то эти примеры помогут врубиться и сделать первые шаги, да и для сравнения. Ибо все одно первым делом глаза разбегаются....
В контексте твоего вопроса мы в голове функции itcod ограничиваем функционалом "системы управления сайтом", как я понимаю. И тут важно хотя-бы поверхностно понимать и принимать концепцию и отличительные особенности itcod, от привычных cms:
1. FRONTEND - У вас есть только FRONTEND'ы !!!! Нет никаких бэкэндов, плагинов, скриптов и баз данных, в их привычном понимании.
2. CLOUD - Все ваши данные хранятся, как файлы на ваших файловых облачных дисках, и могут доступны по webdav и как сайт из сети интернет.
3. SERVICE - Всё, что в обычных cms делают плагины php/jsnode в памяти сервера - в itcod выполняется только в браузере пользователя, или выполнение отдаётся внешним интернет-сервисам которые получаю данные и отдают результат.
И исходя из этой концепции получаем решение задачки по "пользовательским формам" в виде:
1. Форма html с какими-то полями
2. JS-Скрипт XHR отсылки GET запроса с данными формы какому-то сервису.
3. Если данные должны быть сохранены на облачный диск пользователя как текстовый файл, то используем сервис itcod sendText.
4. Если требуется капча, то используем сервис google captcha 2.
Приводить код тут не буду. Вот ссылка на 4-ре простых шаблона демонстрирующих данный функционал.
itcod.com/itcod/tpl/any/
Простые пользователи могут подключить эти шаблоны в web desktop, а разработчики на их основе создавать свои формы.
И вот искомый пример, где форма сохраняется именно в текстовый файл itcod.com/itcod/tpl/any/Msg2Txt/
Изучить как работают - эти шаблоны и искодники, можно просто создав в web desktop папки и применив к ним шаблоны ANY.
И отредактировать на свой вкус и цвет.
PS: Представлены формы для сохранения данных на диск в файлы формата TXT, CSV, Нумерованый CSV, EML.
PSS: Передача сообщений по электронной почте или CMC пока не входит в стандартный набор форм (и сервисов). Но если кто-то знает внешние сервисы обеспечивающие API REST 2EMAIL 2SMS буду благодарен. Ну или можете попробовать свои силы, не так уж всё и сложно
PSSS: Показаные шаблоны отражают простое взаимодействие FRONTEND-сайта c облачным диском посредством сервиса sendText и sendNote. В случае же с WEB DESKTOP всё слегка сложнее. Десктоп должен прозрачно управлять данными напрямую на WEBDAV дисках, и для этого использует функции js webdav, а не сервисы.
И В ЛЮБОМ СЛУЧАЕ !
НИКАКОЙ КОД ПОЛЬЗОВАТЕЛЯ НЕ ИСПОЛНЕТСЯ В ПАМЯТИ СЕРВЕРА!
"10000 попугаев не могут ошибаться!"
Пожалуйста Войти или Регистрация, чтобы присоединиться к беседе.